Aici sperăm să facem un Topic dedicat Imaginilor.
Image Hosting Service
List of photo sharing websites - Wikipedia
Pentru început : câteva linkuri foarte importante pentru upload gratuit al imaginilor (care ulterior pot fi postate aici).
1) http://postimage.org/
Dintre toate "ImageHost"-urile unde NU e nevoie de logare, unde pozele rămân permanent, unde Upload-ul e simplu şi imediat, PostImage mi se pare unul din cele mai bune... Drept pentru care o fereastră de Upload dedicată este şi implementată pe paginile MateInfo.Net unde sunt editoare (aici, trebuie să refac butonul, ieri făcând un upgrade major la Forum).
Intri deci pe site (o pagină extrem de simplă, gen Google) şi nu trebuie să uiţi să bifezi unul din butoanele radio (FAMILY safe sau ADULT content, deci măcar atâta grijă să ai - altfel upload-ul nu se va face). În rest click pe Browse pentru alegerea fişierului imagine, apoi click pe Upload It ! .. şi nici măcar NU se cere introducerea un "cod Captcha"...
După Upload se face click pe una din variantele de mai jos (ALEGEŢI DIRECT LINK) şi apare scurt, scris, semnalul "Copied", adică link-ul pozei este în memorie (Clipboard).
Link-ul respectiv se introduce (deci Copy/Paste) între tagurile de imagine (pe forumuri) şi se postează poza...
Codul următor :
Code: Select all
[imgwd=200]http://s30.postimg.org/wweqpfd7l/Post_Image_Tutorial.png[/imgwd]este al pozei (centrate) pe care o fac chiar acum cu am scris aici. Click pe imagine pentru a o vedea mare în PopUp :
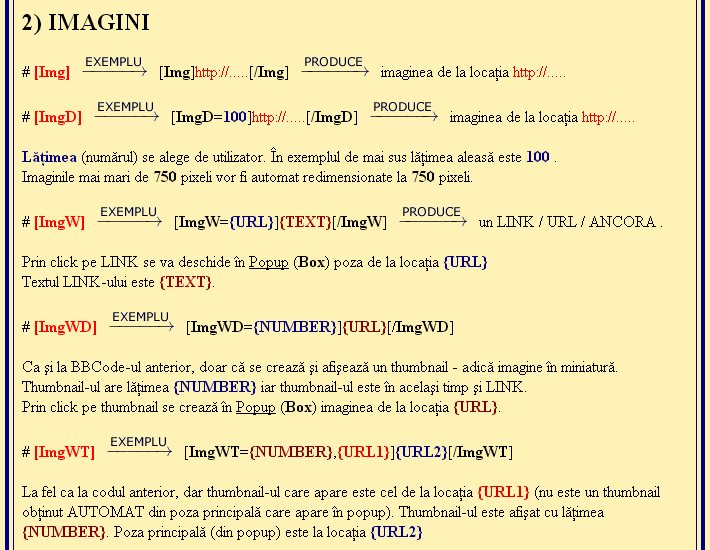
Vezi explicaţiile din postările următoare legate de BBCodes pentru imagini (aşa cum le-am creat).
În cazul de faţă imgwd vine de la IMG + W + D = Imagine + Window (sau Width, lăţime) + Dimension
2) http://tinypic.com/
Proprietar : Photobucket, unde vă puteţi face cont gratuit, deasemenea ...
Photobucket este mult mai complex dar necesită logare (username + parolă) deci durează mai mult.
La http://tinypic.com/ nu e nevoie de logare ... dar atenţie la ce poze "ridicaţi" pe Internet ... Nu le veţi putea şterge, aşa cum puteţi face la Photobucket în contul personal, care acum are capacitate nelimitată de stocare chiar şi pentru conturile gratuite

3) http://imgur.com/.
Vreo câţiva ani am preferat http://imageshack.us/ pentru că nu mai trebuia să mai introduc codul CAPTCHA la Upload-ul unei poze. Oricum, prefer totuşi să folosesc TinyPic sau altele.
Update : Din câte observ, totuşi, la ImageShack se poate face Upload de imagini numai având un cont creat.
Iar http://imgur.com/ este un site extraordinar şi chiar foarte complex. (Pronunţia site-ului : dacă ştiţi să pronunţaţi "Imager" veţi deduce de ce denumirea site-ului este ImgUr
 )
)UPDATE
4) http://imgbox.com/.
Deoarece astăzi cei de la Tinypic au ales introducerea unui cod CAPTCHA cate este îngrozitor de greu de citit, am căutat alte site-uri de PHOTO SHARING dar FĂRĂ LOGARE (fiindcă sunt multe foarte bune DAR cu logare ... deci creare de cont apoi logare de fiecare dată când faci Upload la imagini).
Postez un link interesant de prezentare a multor servicii de PHOTO SHARING :
Comparing the best ways to store your photos online
şi deasemenea, descrierea mai multor site-uri pe Wikipedia :
List of photo sharing websites - on Wikipedia
Temporar eu am ales ImgBox, adică http://imgbox.com/, care este foarte rapid (doar alegi din listă "Tipul de conţinut" : Family Safe Content sau Adult Content) şi în plus LINK-ul pozei e FOARTE scurt (pentru a fi folosit cu uşurinţă pe Twitter)
În plus, foarte important : faţă de Tinypic, la ImgBox se poate face Upload la mai multe imagini deodată !!!
Şi nu există cod CAPTCHA de introdus mereu la fiecare upload.
(Sper să fie un serviciu bun. FAQ-Help la http://imgbox.com/help)
=============================
Sper totuşi ca Tinypic să (re)schimbe tipul de CAPTCHA (fiincă cel de acum e foarte greu de descifrat la Upload de imagini) pentru a avea mai multe alternative la Upload imagini FĂRĂ LOGARE.
PS. După vreo 3 săptămâni de teste observ că imaginile încărcate la ImgBox se încarcă uneori chiar FOARTE greu în comparaţie cu TinyPic. Din fericire, văd că acum la TinyPic codurile CAPTCHA au revenit "la normal".
|
|





 Sper să remediez şi în Chrome problema asta ...). Deci fie ESC la tastatură fie click în afara imaginii (nu
Sper să remediez şi în Chrome problema asta ...). Deci fie ESC la tastatură fie click în afara imaginii (nu